
RoadTalk
1/ challenge
The primary challenge was to completely overhaul the application to modernize its UI, enhance its functionality, and create a seamless user experience for individuals dealing with parking problems in Bucharest.
2/ approach
My objective was to redesign RoadTalk by employing user-centered design principles to not only update its aesthetic appeal but also to improve its functionality and user satisfaction comprehensively.
In Bucharest, the scarcity of parking spaces leads to frequent unauthorized parking in designated spots, causing considerable frustration among drivers. It is common for individuals to park in someone else's allocated parking space, sometimes leaving a phone number for contact but often not, complicating the resolution process
Alerta Trafic Romania was designed to address this pervasive urban issue by allowing users to tag a vehicle's license plate and notify the owner directly, thereby streamlining the process of resolving parking disputes and reducing stress.
To acquire an in-depth grasp of user requirements, patterns, and challenges, I carried out thorough studies encompassing:
User Interviews
Engaged with existing users to gather qualitative insights on their experiences, frustrations, and suggestions for improvement.
Surveys
Deployed surveys to collect quantitative data on user behaviors, preferences, and demographics.
Competitive Analysis
Reviewed similar applications and active Facebook communities dedicated to traffic and parking issues in Romania to identify best practices and user expectations.
Analytics Review
Analyzed app usage data to identify drop-off points, frequently used features, and areas with high error rates.

parked on in a handicapped spot
lifted car noticed in traffic
hit-and-run
accident noticed
Problem1/ outdated and inconsistent UI
a/ before
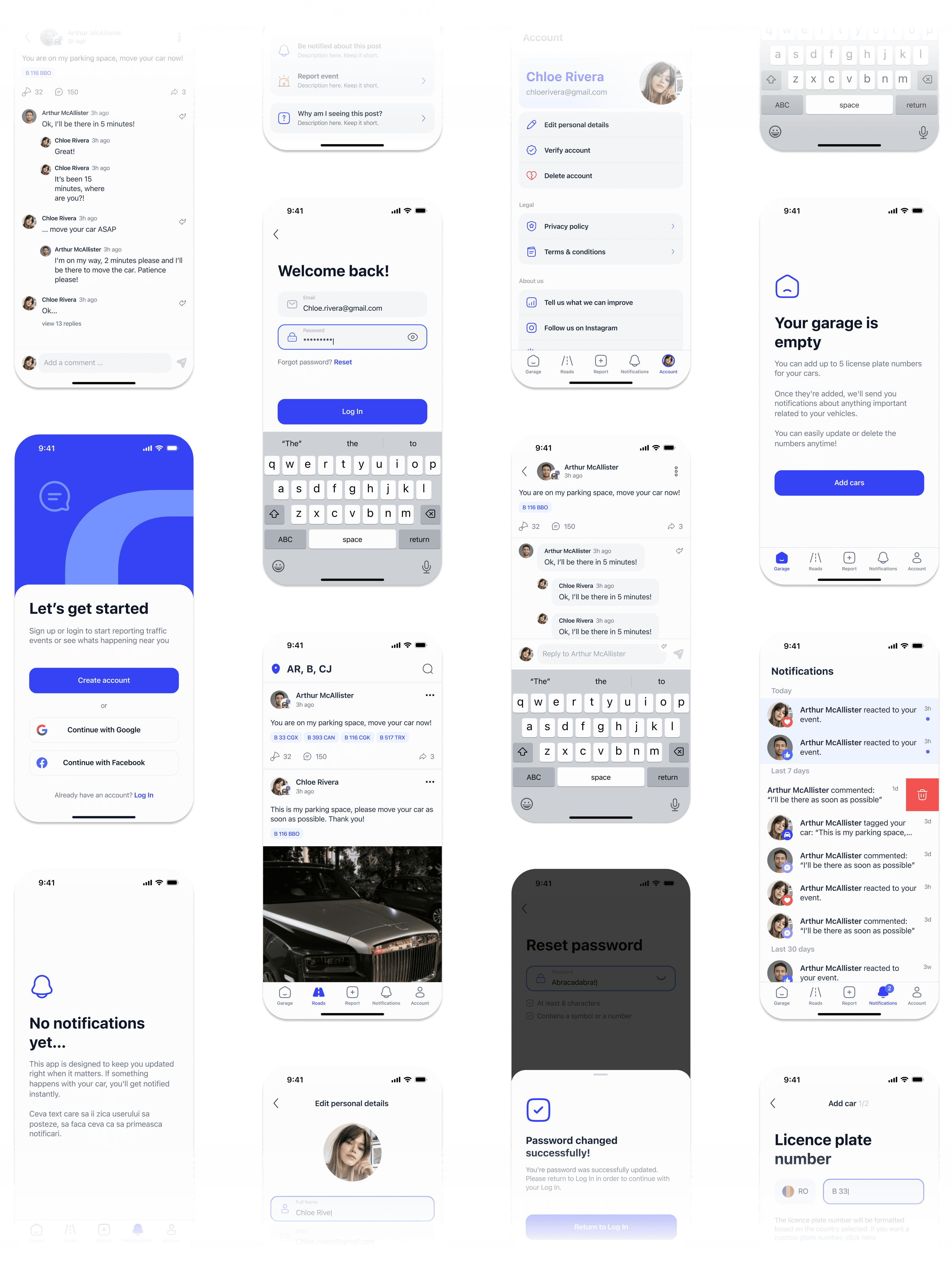
The user interface lacked modern design elements and consistency across different screens, leading to user confusion and diminishing trust.
b/ after
Established a design system to ensure uniformity in UI elements throughout the app.
Problem2/ No clear branding
The absence of a strong visual identity made it difficult for the app to stand out, reducing user engagement and loyalty.
I focused on creating a clean, modern aesthetic that emphasized simplicity and familiarity. The color palette was updated to be more vibrant and welcoming, while consistent typography and intuitive iconography were introduced to improve user experience and enforce a cohesive branding.

Problem1/ sign-up, log-in forms were making it challenging for users to locate and complete key actions efficiently.
a/ SpashScreen - before
The original splash screen lacked a compelling value proposition and offered limited sign-up options, which contributed to user drop-offs.

a/ SpashScreen - after
Including multiple sign-in options, such as Facebook and Google, catered to user preferences and reduced friction during onboarding, as a significant portion of our user base was coming from Facebook.

b/ create account - before
Creating an account was a single-screen form, where the keyboard often hid the CTA button, making it difficult for users to proceed.
Additionally, the form allowed users to enter incorrect or incomplete information, as there was no input validation in place, leading to a significant drop-off during onboarding.

b/ create account - after
Replaced the single-screen sign-up form with a multi-step wizard to reduce cognitive load and guide users through the process more effectively.
Implemented real-time validation rules for email addresses and passwords, accompanied by helper texts to provide guidance and reduce errors.

Problem2/ onboarding was confusing and didn't help users understand key features
before
After the email confirmation, the user was directly redirected into a feed full of data, with the default location set to Bucharest. This caused confusion because users were not familiar with the default content and did not understand how to change the location, which is a key feature of the app.

after
Implemented an informative and engaging onboarding process to acclimate users to the app's features and navigation.
Using empty states and including call to action buttons encouraged the user to engage with the app's features.

Problem3/ the car plate input lacked formatting rules and a consistent UI
before
The process of adding a car licence plate lacked proper formatting rules, allowing users to enter completely random numbers without validation, which led to user frustration and inconsistencies.

after
Implemented formatting guidelines based on country rules for license plate entries, ensuring accurate data input and enhancing the core functionality's reliability. The custom plate number option was transformed into a feature, because a lot of our users liked to use nicknames for their cars.